
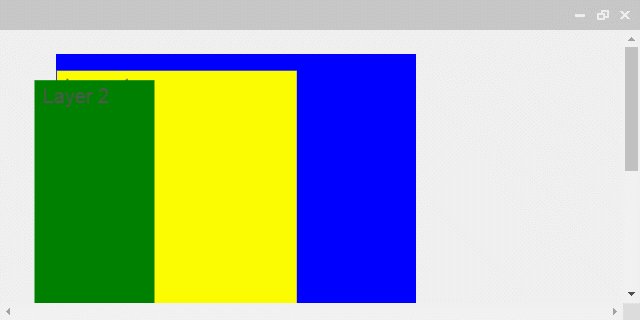
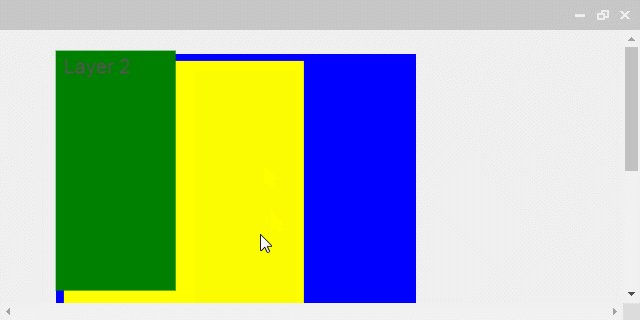
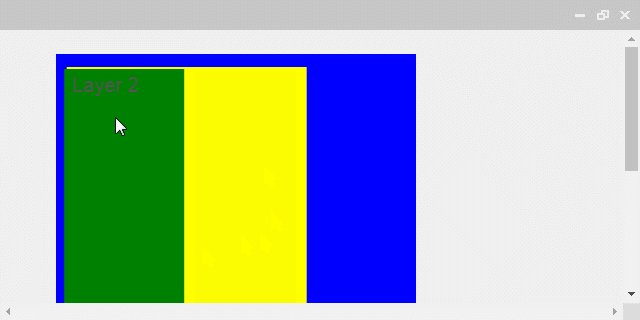
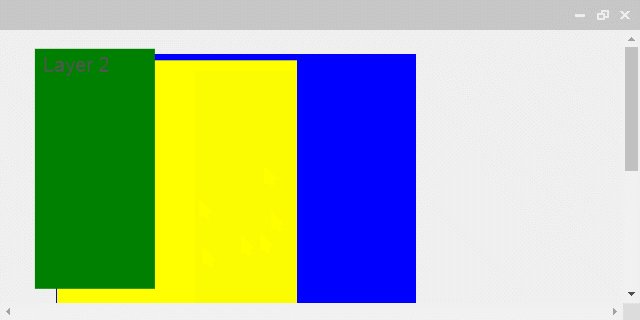
對任何裝置、相容性高的視差引擎
GitHub Star: 12,400
Javascripting Overall: 85%
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援
License: MIT
CDN
<!-- Parallax v3.1.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script>
$ npm i -s parallax-js
<div id="【物件】">
<div data-depth="【深度】">...</div>
</div>
<script>
parallaxInstance = new Parallax( document.getElementById( "【物件】" ) , {
// 參數設定[註1]
});
</script>
[註1]
| 參數 | 描述 |
|---|
relativeInput|當游標在指定場景InputElemt內移動時,則啟動景深效果
clipRelativeInput|當游標塊快觸碰到場景的邊界時,則景深效果會逐漸停止
hoverOnly|當游標在場景內移動時,則啟動景深效果
inputElement|指定場景
calibrateX|紀錄x轴游標的初始值來做運算
calibrateY|紀錄y轴游標的初始值來做運算
invertX|景深效果與x轴游標的行徑方向相反
invertY|景深效果與y轴游標的行徑方向相反
limitX|限制x轴的移動距離
limitY|限制y轴的移動距離
scalarX|x軸運動靈敏度將和此相乘,數字越大幅度越大
scalarY|y軸運動靈敏度將和此相乘,數字越大幅度越大
frictionX|x軸圖層間的摩擦力,數字越大幅度越大
frictionY|y軸圖層間的摩擦力,數字越大幅度越大
originX|x軸游標起始點,0.5是中間,0是左邊
originY|y軸游標起始點,0.5是中間,0是上面
precision|1代表元件座標位置會被四捨五入,此設定無須更動
selector|指定物件,null為.layout
onReady|景深效果開始後執行此函式
